

- #How to type text in a circle in illustrator full
- #How to type text in a circle in illustrator series
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to.
#How to type text in a circle in illustrator series
Want to learn more about how Adobe Illustrator works? Check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful. If you have any questions simple leave a comment below.
#How to type text in a circle in illustrator full
If any part of these instructions we unclear then I would recommend you watch the full video tutorial at the top of the page. You can now click and drag the thin blue line on the outer edge of the circle to adjust the rotation of the text.Īnd with that we are all set! We have successfully wrapped text around the outer and inner edges of a circle, using Adobe Illustrator! This should wrap your text around the inner portion of the circle.

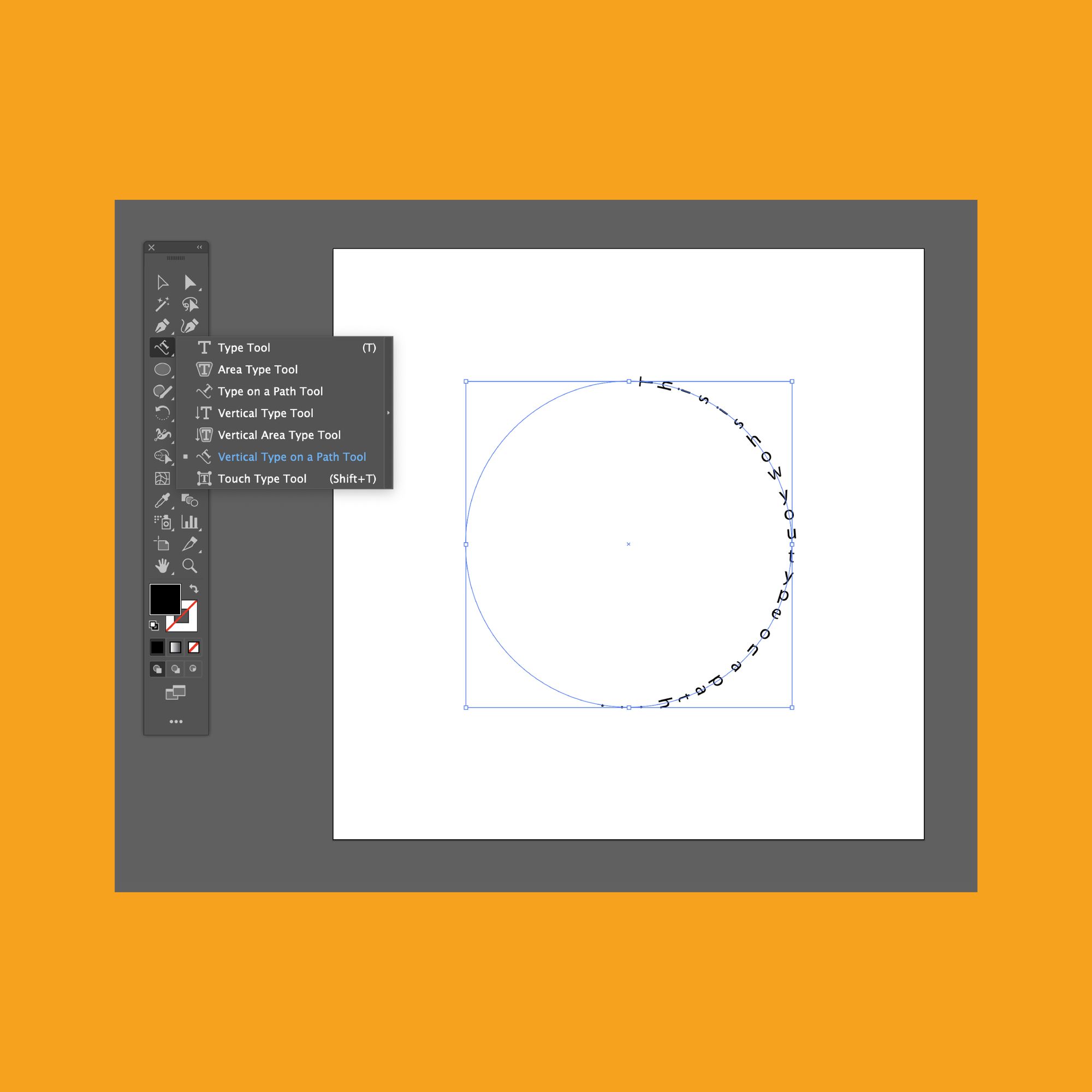
Grab your Type Tool and change the text of the duplicated copy to whatever you’d like the bottom half of the text to be, then go back to the Type on a Path Options menu and check the box that says Flip. The top half of the text is now complete. To create the bottom half of the text, we’re going to duplicate everything we’ve created so far by holding Alt on the keyboard and clicking and dragging the object. You can now rotate the text along the path by grabbing the Direct Selection Tool (A) and clicking and dragging the thin blue line sticking out from the edge of the circle. In the menu, toggle on the Preview and set Align to Path to Center. To do that, navigate to Type -> Type on a Path -> Type on a Path Options. We’re going to change that so that the text is recessed halfway into the perimeter.
:max_bytes(150000):strip_icc()/001-type-on-a-path-in-illustrator-1701850-a5b968e258044ccb80a5b1e02cd0e123.jpg)
Then go back to the original RGB image and choose Select > Load Selection and you will see the duplicate file along with the channel you created, select it and press OK to make your selection.By default, Illustrator is going to place the text around the outside perimeter of the circle. Once you look through all the channels and find the channel that has the best contrasts, duplicate it and make any adjustments it may need. One such tool is the Type on Path tool, which allows you to add text to any path. Then change the color profile to CMYK (Image > Mode > CMYK) to get 4 different alpha channels (or Lab to get 3 others). Creating text in Illustrator gives you a variety of tools to create an interesting look to the content. The stroke of the circle becomes invisible, but the text cursor appears. Once we have the correct tool selected, it’s just a matter of clicking on the circle path. The one we need is the type on a path tool. You can duplicate the image you’re working on (Image > Duplicate). By clicking and holding on the text tool in the tools panel of Adobe Illustrator, you can select one of the sub tools. Unfortunately, most people limit themselves to the 3 RGB channels, not knowing that there are 7 others to choose from. You can then use this channel as a selection to create a mask. Look through all the alpha channels and find a channel with the most contrast between the foreground and background color. To create a channel-based selection, go into the Channels Panel. Photoshop Tip Of The Day: February 19, 2022Ī good way to create selections in Photoshop is to use “ channel-based selections.”


 0 kommentar(er)
0 kommentar(er)
